Connections Map Widget
The company metrics widget allows you to embed the map from Connections app into your website or application. In order to use this widget, please contact sales so that your account is activated for widgets.
Generating tokens
You website or app needs to generate a token on the backend to authenticate and display the widget. Tokens are good for 15 minutes only and require a widget-activated client_id and client_secret.
Tokens are generated via HTTP basic authentication to https://www.thinknum.com/authenticate
A example of how to authenticate:
curl -u CLIENT_ID:CLIENT_SECRET https://www.thinknum.com/authenticate
import urllib2
import base64
import json
request = urllib2.Request("https://www.thinknum.com/authenticate")
base64string = base64.b64encode(
"{client_id}:{client_secret}".format(
client_id="CLIENT_ID",
client_secret="CLIENT_SECRET"
)
)
request.add_header("Authorization", "Basic %s" % base64string)
response = json.load(urllib2.urlopen(request))
print response.get("token")
The authentication response will be a JSON string with the token under the "token" key.
{
"token": "TOKEN_HERE"
}
The widget code
Add an iframe widget to your website or app using one of the below examples, replacing "TOKEN" with the token you dynamically generated on the backend.
<iframe
src="https://www.thinknum.com/embed/connections/<DATASET_ID>?token=TOKEN&datasetQueries[]=<QUERY>"
width="700"
height="500">
</iframe>
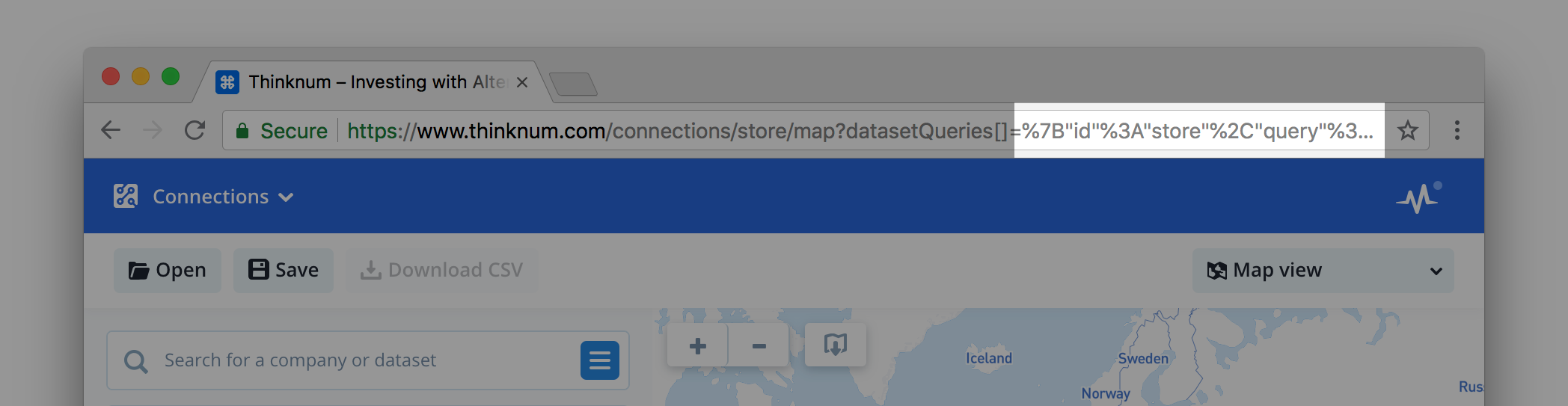
For "QUERY", build your query in Connections app, and then copy the part of URL right after datasetQueries[]=:

Inserting the code into your HTML will provide the same map widget as in Connections app, with the same live updating data.
Remember: never expose your client_id or client_secret from your website or app!
Updated over 7 years ago
